Increase your SEO visibility by improving your image optimization.
In this video we walk through:
- Why change images from png to jpg
- jpg files are lighter than pngs (unless transparency is needed)
- How to find and why to scale images
- Three images were originally sized at 1200×1800 but only displayed around 399×416. So your customers’ browsers would have to load an image 4x larger than needed just to shrink it back down. So we scaled the images to the actual display size.
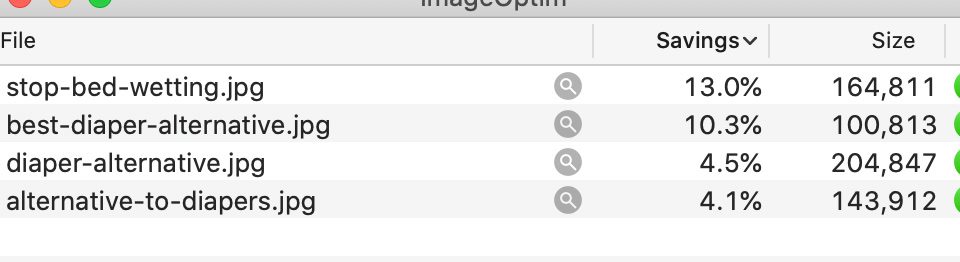
- Compressing images to reduces file size
- There is hidden data on images. By removing it via compression it reduces file size.
- Rename images for search engine readability

-
- You can see from the screenshot above that the jpg images have search engine friendly names. We did this by changing image names form things like “Mosiac_right_1200x.jpg” to “stop-bed-wetting.jpg”
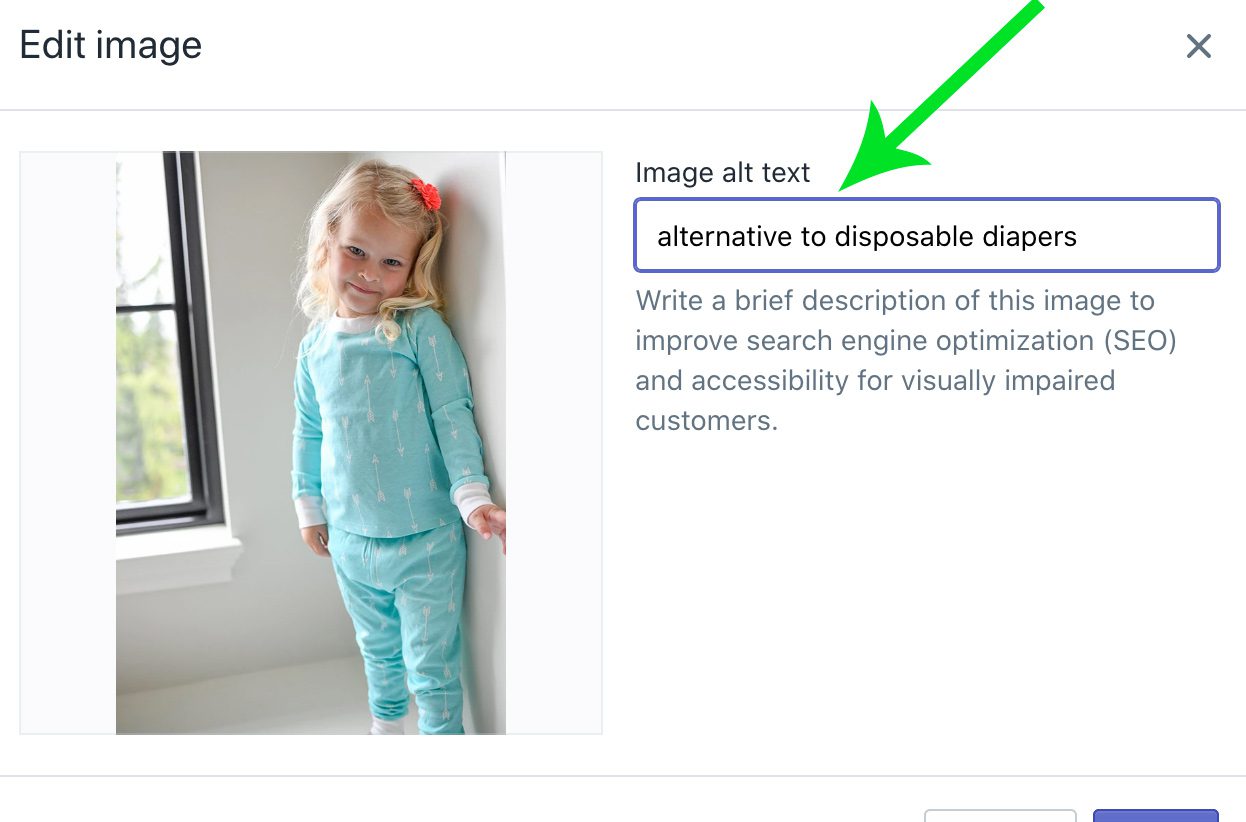
- Adding image alts
- Image alts are hidden text descriptions for search engines and the visually impaired.